Ak aj teba trápi, ako zobraziť ceny produktov súčasne s aj bez DPH, WooCommerce ponúka jednoduché riešenie. Bez pluginu, priamo out of the box.
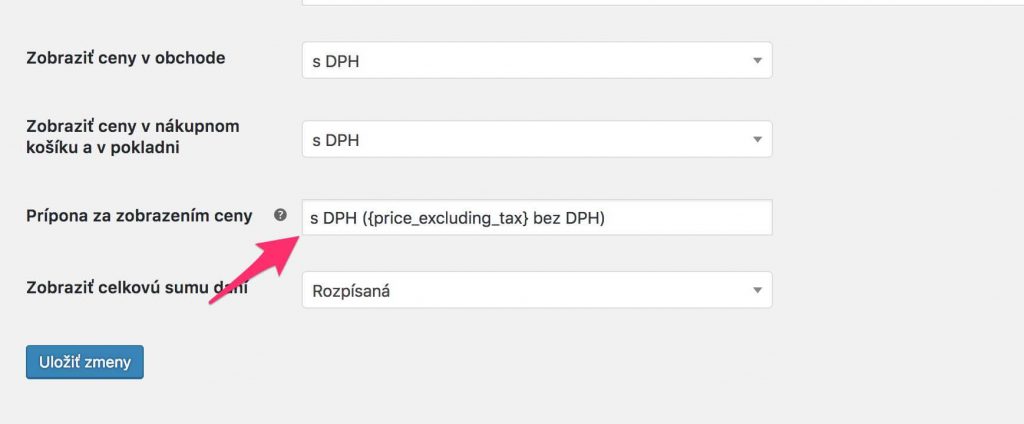
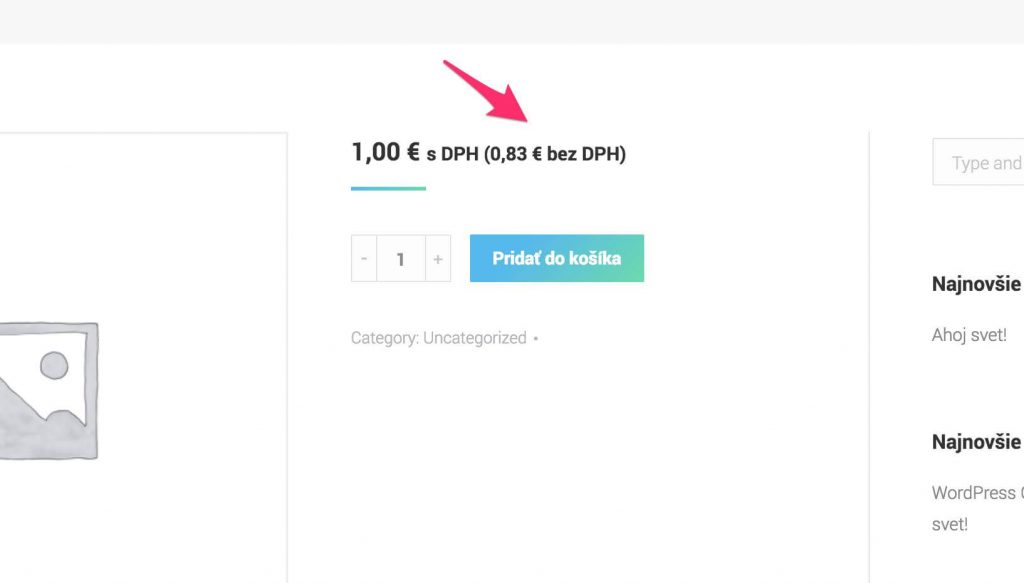
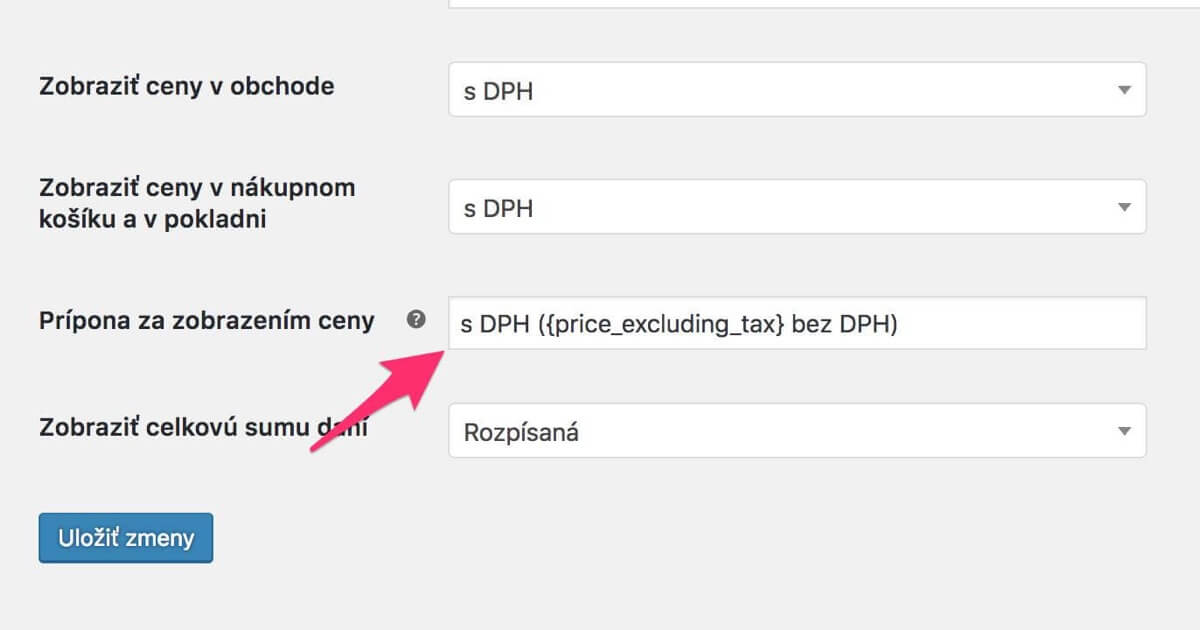
Riešenie je jednoduché a nevyžaduje žiadne hacky. V nastavení daní, konkrétne prípony (kam väčšinou píšem iba „s DPH“) stačí vložiť premennú {price_excluding_tax} resp. {price_including_tax} pre zobrazenie ceny s daňou.
Príklad
s DPH ({price_excluding_tax} bez DPH)

Pokiaľ by si potreboval zobraziť rozdielne ceny na dva samostatné riadky, doporúčam riešenia od Musildu: https://github.com/Musilda/toret-price-bez-dph.
Ak hľadáš odborníka na WooCommerce, alebo len potrebuješ s niečim pomôcť, WooCommerce webom sa venujem dlhú dobu. Robím aj priamo e-shopy na zákázku.

Super vec fakt 🙂 len mam otazku ako si zabezpecim aby cena bez DPH tak ako u teba bola mensim pismom, Ja mam rovnake a nie je to esteticke….
Ahoj Milan, zobrazenie má na starosti téma. Niektoré to majú predpripravené. Ak to tá tvoja nemá, malo by stačiť vložiť custom CSS kód pre classu class=“woocommerce-price-suffix“ a nastaviť požadovanú veľkosť písma.
Dobrý den, nastavil jsem vše podle návodu, ale text „S DPH“ (jakýkoli text) se mi nepřepíše na web. Nevíte kde dělám chybu? Díky moc za pomoc
Ahoj. Čo v prípade ak mam nastavenu sadzu DPH 20 % a pri zadani tohto reťazca mi zobrazuje cenu s aj bez DPH rovnaku ??
Ďakujem
Čo je [dt_code] ?
Prepáč, je to shortcode z predošlej témy. Už som to dal preč, môžeš pozrieť aktualizovaný článok.
Zdravim,
toto nastavenie ale nefunguje pre variabilne produkty. Da sa to nejak vyriesit? Dakujem.
M.
toto by aj mna zaujimalo